Adding videos to your product pages can significantly enhance the shopping experience for your customers. Videos allow you to showcase your products in action, provide demonstrations, and offer a more immersive understanding of their features and benefits. In this blog post, we will guide you through the process of adding videos to your PrestaShop 1.7.x product pages in five simple steps.
Step 1: Fill in the Tab Settings #
To begin, log in to your PrestaShop admin panel and navigate to the product for which you want to add a video. Scroll down to the “Tabs” section and click on the “Add new tab” button. Fill in the necessary settings for the new tab, including the Tab Heading and selecting the Category for which the tab will be displayed. Lastly, choose the specific Product(s) to associate with the tab.
Step 2: Get the YouTube Video Embed Code #
Next, open the YouTube video that you want to add to your product page. Below the video player, click on the “Share” button. A share panel will appear with various sharing options. Click on the “Embed” button, which will display the video’s embed code.
Step 3: Copy and Insert the Embed Code #
Copy the embed code provided by YouTube. Now, go back to your PrestaShop admin panel and access the configuration settings of the module responsible for handling the product tabs. In the “Tab Description” section, you will find an “Insert/edit video” button. Click on this button to open the video insertion tool.
Step 4: Add the Video Embed Code #
In the video insertion tool, select the “Embed” tab. Paste the YouTube video’s embed code into the provided field. Once you have pasted the code, click the “Ok” button to save the changes. This will insert the video into the tab description.
Step 5: View the Updated Product Page #
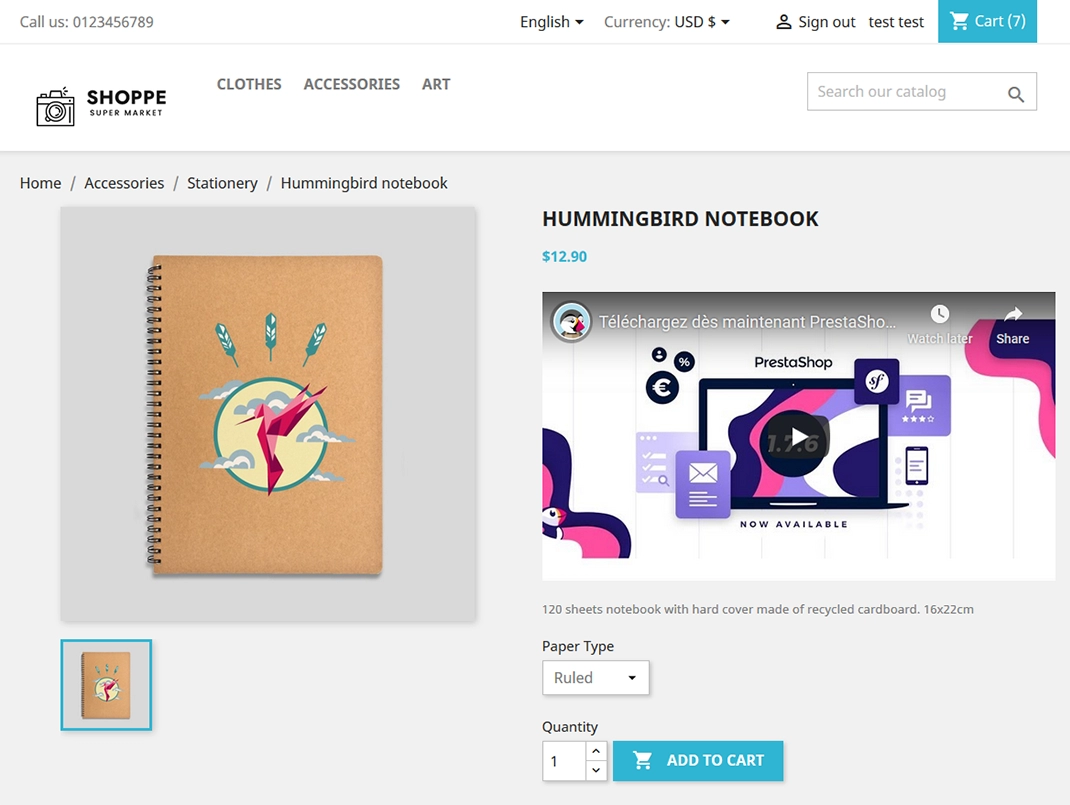
Congratulations! You have successfully added a video to the product page. To see the changes, refresh the product page on your PrestaShop store. The video will now be visible within the newly created tab, allowing customers to watch the video directly on the product page.
Conclusion #
By following these five simple steps, you can easily enhance your PrestaShop 1.7.x product pages by adding engaging and informative videos. Videos have proven to be effective in increasing customer engagement, improving conversions, and providing a more immersive shopping experience. Take advantage of this powerful feature to showcase your products and differentiate your online store. Experiment with different video types, such as product demos, customer testimonials, or explanatory videos, to find the best approach for your audience. Remember, video content can significantly contribute to the success of your e-commerce business.