1. WooCommerce-Standard-Produktfilter-Widgets (KOSTENLOS)
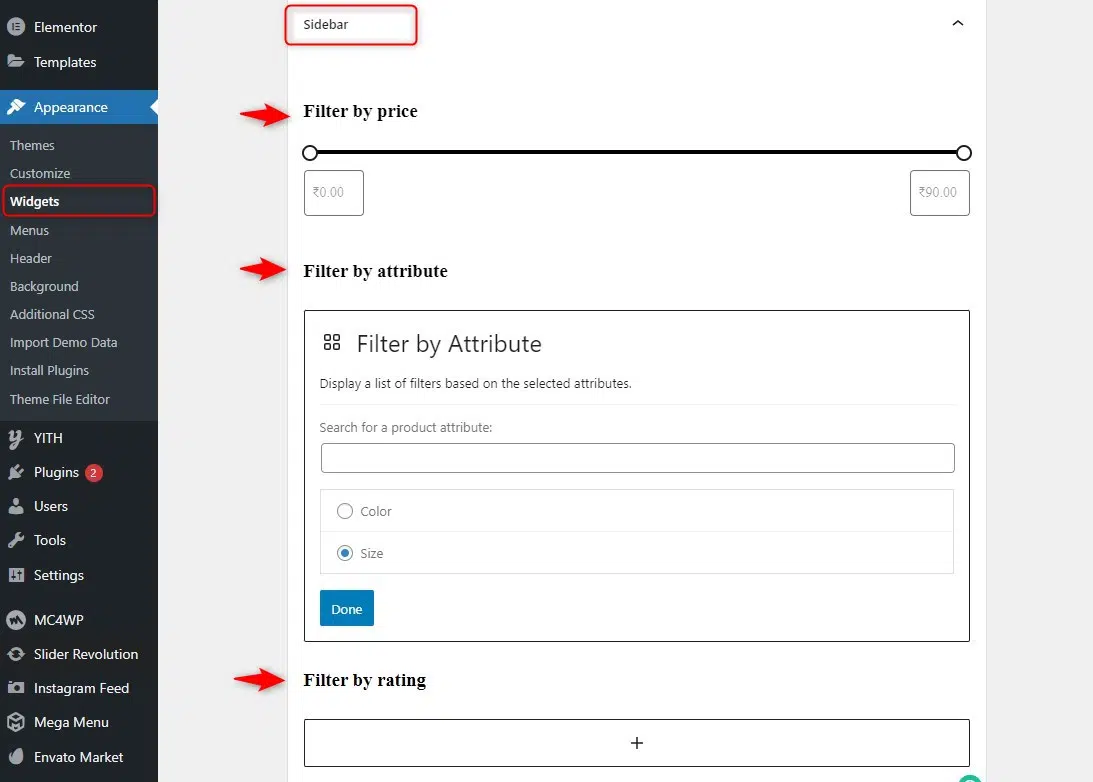
WooCommerce bietet Ihnen standardmäßig Produktfilter-Widgets. Um die integrierten Filter von WooCommerce zu verwenden, gehen Sie zu Darstellung > Widgets und ziehen Sie die folgenden Filter per Drag & Drop in Ihre Seitenleiste: „Produkte nach Attribut filtern","Filtern Sie Produkte nach Bewertung" und "Produkte nach Preis filtern".

Ich konnte Filter nach Attribut, Bewertung und einem Preis-„Schieberegler“ hinzufügen. Supereinfach. Es gibt jedoch zwei große Probleme: Diese WooCommerce-Filter sind nicht von Ajax unterstützt (daher wird die Seite nach der Verwendung eines der Filter „neu geladen“) und sie sind viel zu begrenzt. Es gibt nur 3 Standard-Widgets, Sie können nur ein Attribut-Dropdown oder eine Liste haben, nur einen Preis-Schieberegler und keine Liste von Preisbereichen á la Amazon… im Grunde können Sie mit diesem Setup nicht viel anfangen.
Außerdem können Sie Produktfilter mit kostenlosen oder kostenpflichtigen Plugins verwalten.